-# newtab
\ No newline at end of file
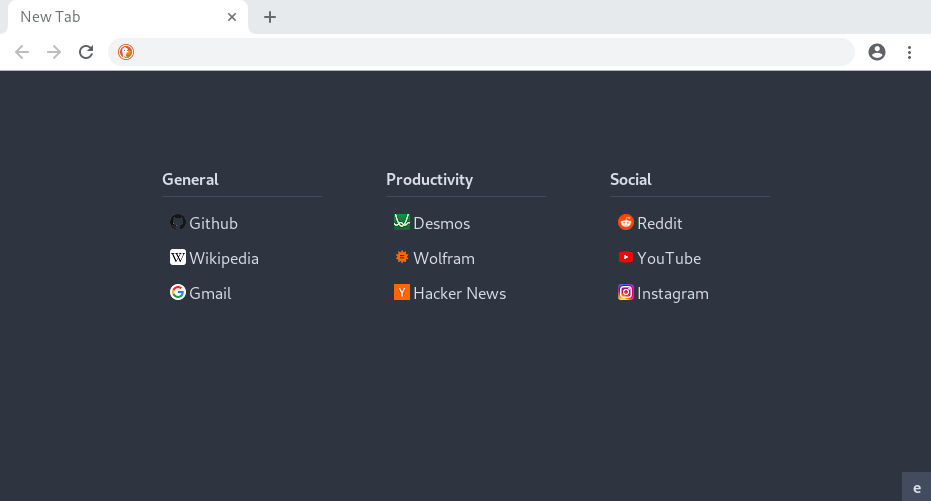
+After Google changed the new tab page of Chrome to an ugly array of circular icons (around mid 2016), I looked around for a better new tab page extension. This project started as a fork of a fork: it is based off [Start Clean](https://startclean.github.io/) with the addition of favicons by [shadowfacts](https://github.com/shadowfacts/Chrome-Extension).
+
+Compared to the original version, there is much more flexibility in managing links and categories, and the UI is much improved. Here is a summary of the changes I've made:
+
+* Links open in the current tab
+* Background, foreground and hover colours are configurable
+* Removed ueslesss search bar and apps sections (all I want is links to common sites)
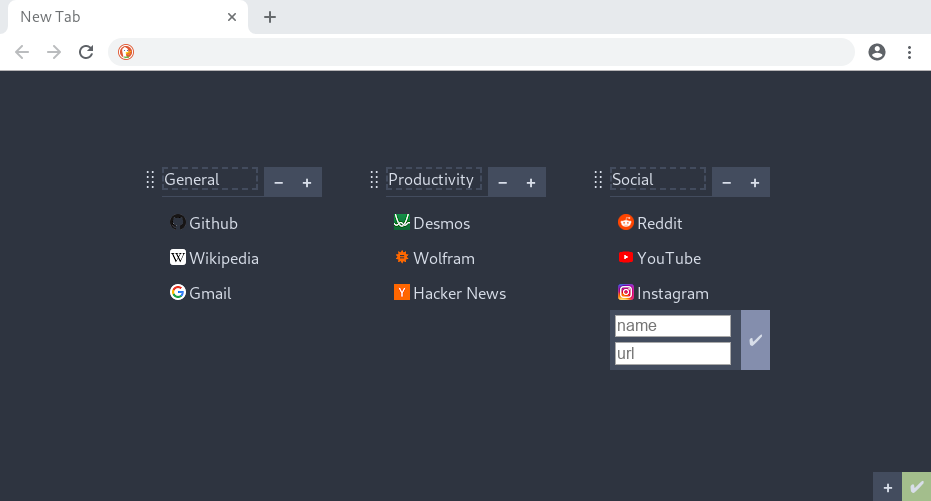
+* You can now have as many columns of links as you like, and reorder them with drag and drop
+* Added new "edit mode" where you can rearrange/add/remove/rename columns
+* Added basic keyboard shortcuts & tab indices
+- Uses browser-default sans serif font rather than locally packaged font
+- Improved settings UI
+- Use the more secure `XMLHttpRequest` method for retrieving favicon blobs
+- Reduced permission requirements on installation
+- Much cleaner code (well, as much as possible - it is Javascript after all)
+
+The sorting of links is managed by [SortableJS](https://github.com/SortableJS/Sortable). If I was writing this from scratch again I would use native HTML5 drag and drop, but I guess if it ain't broke don't fix it. I did end up implementing HTML5 drag and drop for the movement of columns though.
+
+Favicons for websites are obtained from Google's S2 API. One day I might upgrade to [Favicon Kit](https://faviconkit.com/) which is less centralised. This is the only external object loaded, but it triggers a scary warning in Chrome which says it can "change data on www.google.com".
+
+
+
+
+## Installation
+
+Unfortunately installation is a little protracted because Google wants all extensions to be distributed through the Chrome Web Store. Apparently this is enforced to increase security, but I have to pay to upload an extension (nice bait Google) so I see no reason to upload it.
+
+You can still install it as a local extension in developer mode:
+
+1. Go to `chrome://extensions` and turn on developer mode (top right)
+2. Download <a href="/newtab.git/tree/build/newtab.crx" download="/newtab.git/tree/build/newtab.crx">build/newtab.crx</a> ("Save link as...", don't install it straight away - see below)
+3. Drag the file onto the extensions page to install it
+
+Opening the crx file using Chrome's default file handler causes a "CRX_REQUIRED_PROOF_MISSING" error because Chrome now only allows extensions obtained from their store. However, you can drag and drop it onto the extensions page and that seems to bypass the verification. More info [here](https://support.google.com/chrome/thread/3125155?hl=en).
+
+## Building
+
+For the time being you can run the extension as a local "unpacked" extension, but if you make modifications you may like to make a distributible crx file. You can do this with the included build script - just run `make all` in the root directory. You'll need your own private key in newtab.pem in the root directory (Chrome can generate this from the Extensions page).